Hey guys, today we are going to learn how to Make a Website Using HTML CSS, and JavaScript from scratch. If you want to make your own website using HTML CSS and JavaScript that’s great, but before learning you must have basic knowledge of the website, then you will be able to understand each step that is used to make a website.
Creating your website may seem like a daunting task, especially if you’re new to web development. However, with the right guidance, it can be a rewarding and empowering experience. In this article, we’ll walk through the fundamental steps of building a website using HTML, CSS, and JavaScript without diving into the actual source code.
HTML (Hypertext Markup Language):
HTML serves as the foundation of any web page. It provides the structure and defines the elements on your page, such as headings, paragraphs, images, and links. Think of it as the skeleton that gives your website its basic form.
CSS (Cascading Style Sheets):
CSS is responsible for styling your HTML elements, and making your website visually appealing. It allows you to set colors, fonts, margins, and other design aspects. CSS acts as the skin that wraps around the HTML structure, enhancing the overall look and feel of your site.
JavaScript:
JavaScript adds interactivity and dynamic behavior to your website. It enables you to create responsive features, handle user input, and update content dynamically. JavaScript acts as the muscles and nerves, giving life to your web pages.
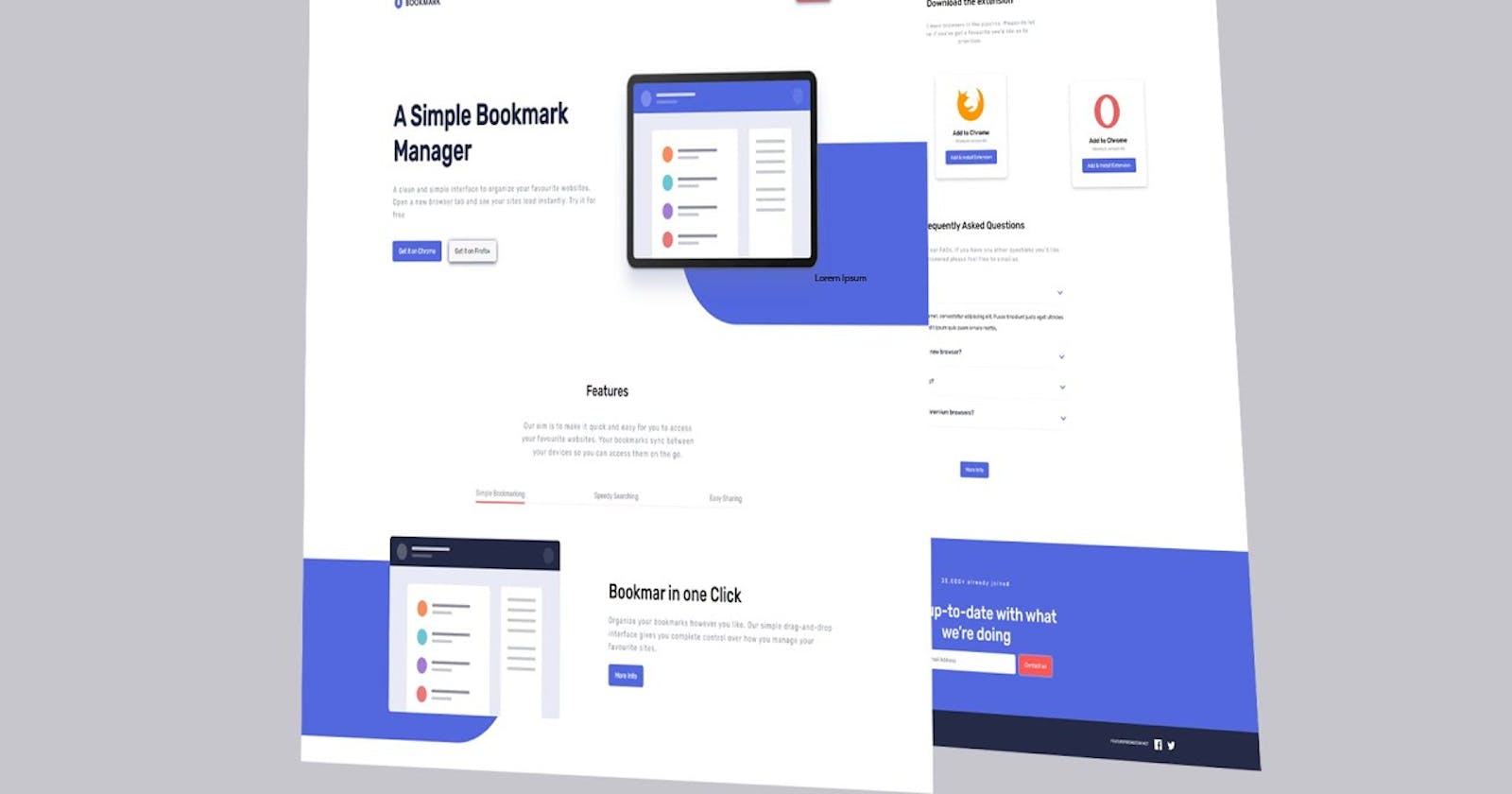
Make a Website Using HTML CSS and JavaScript
I know HTML CSS and JavaScript codes are very helpful for you, but I made a complete video tutorial you should watch it till to end before moving the codes. Inside the video, you will learn step-by-step usage of HTML CSS, and JavaScript to create a project from scratch.
I hope you’ve watched the complete video tutorial and learned many new things from this tutorial. However, the project has many features that you’ve learned such as accordion, tabs, and full responsiveness. So, I’m going to share with you the source codes that I used inside the project, you can get them below.
Before diving into the technical aspects, clarify the purpose of your website. Are you creating a personal blog, a portfolio, or a small business site? Knowing your goals will guide your design and content decisions.
You May Also Like:
Sketch a rough layout of your website on paper. Consider the main sections such as the header, navigation, content area, and footer. This planning phase will provide a roadmap for your development process.
HTML — Building the Structure
Start by creating the basic structure of your webpage using HTML. Think of HTML tags as building blocks, each serving a specific purpose. Elements like <header>, <nav>, <main>, and <footer> help organize your content logically.
Here are codes that are used to design the navbar, but you should add the basic structure of HTML, the you need to add the below-mentioned code.
<!-- ==================Navbar===================== -->
<header>
<div class="container">
<nav class="navbar">
<div class="logo">
<a href="#"><img src="./images/logo-bookmark.svg" alt="" /></a>
</div>
<ul>
<div class="btn-menu">
<img src="./images/icon-close.svg" alt="" class="btn-close" />
</div>
<li><a href="#">FEATURE</a></li>
<li><a href="#">PIRCING</a></li>
<li><a href="#">CONTACT</a></li>
<li><button type="button" class="btn">LOGIN</button></li>
</ul>
<div class="btn-menu">
<img
src="./images/icon-hamburger.svg"
alt=""
class="btn-menu-icon"
/>
</div>
</nav>
</div>
</header>
<!-- ==================Navbar===================== --
CSS — Styling Your Website
Once you have the structure in place, use CSS to add style and visual appeal. Choose colors, fonts, and layouts that align with your website’s purpose. CSS allows you to create a cohesive and visually pleasing design that enhances the user experience.
Once you add the HTML Codes to design the navbar you need to add the CSS to design it. You can find my CSS Codes below. However, I mentioned two parts of the CSS Codes, The first one you can find the utility classes, and second part you can get the navbar design codes.
@import url("https://fonts.googleapis.com/css2?family=Rubik:wght@400;500&display=swap");
:root {
--SoftBlue: hsl(231, 69%, 60%);
--SoftRed: hsl(0, 94%, 66%);
--GrayishBlue: hsl(229, 8%, 60%);
--VeryDarkBlue: hsl(229, 31%, 21%);
--white: #ffffff;
--lightgray: #f7f7f7;
--box-shadow: 0 02px 10px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-size: 62.7%;
}
/* ============Utality Classes============= */
a {
text-decoration: none;
}
.container {
max-width: 1440px;
width: 100%;
margin: 0 auto;
padding: 0 4rem;
}
body {
font-family: "rubik";
overflow-x: hidden;
}
.btn {
outline: none;
border: none;
background-color: var(--SoftBlue);
color: var(--white);
padding: 1.2rem 2rem;
font-family: inherit;
border-radius: 5px;
font-size: 1.5rem;
box-shadow: 0 0 5px var(--white);
cursor: pointer;
}
.btn:hover {
background: none;
border: 1px solid var(--SoftBlue);
color: var(--VeryDarkBlue);
}
.btn:active {
transform: scale(0.98);
}
.lead {
font-size: 1.7rem;
color: var(--GrayishBlue);
letter-spacing: 1.8px;
line-height: 1.5;
margin: 2rem 0;
}
.sub-headings {
font-size: 3rem;
font-weight: 500;
margin: 4rem 0;
}
Here are CSS codes used to design the navbar, but It’s only used for desktop or large screen size, I will mention the responsiveness codes on below.
/*========================================== */
/* =================Navbar================== */
/*========================================== */
header {
padding: 4rem 0;
}
nav {
display: flex;
align-items: center;
justify-content: space-between;
}
.navbar ul {
list-style-type: none;
display: flex;
align-items: center;
}
.navbar li a {
padding: 0 2rem;
color: var(--VeryDarkBlue);
letter-spacing: 2px;
font-size: 1.4rem;
}
.navbar li .btn {
outline: none;
border: none;
color: var(--white);
background-color: var(--SoftRed);
border-radius: 5px;
padding: 1rem 3rem;
box-shadow: var(--box-shadow) var(--VeryDarkBlue);
}
.btn-menu {
cursor: pointer;
display: none;
}
Once you design the navbar, you need to design the showcase section, inside the section has content and image. So, you can find the HTML codes below.
<!-- ==================Showcase===================== -->
<section id="showcase">
<div class="container">
<div class="showcase_wrapper">
<div class="showcase_content">
<h2>A Simple Bookmark Manager</h2>
<p class="lead">
A clean and simple interface to organize your favourite websites.
Open a new browser tab and see your sites load instantly. Try it
for free
</p>
<div class="btns">
<button class="btn">Get it on Chrome</button>
<button class="btn">Get it on Firefox</button>
</div>
</div>
<div class="showcase_image">
<div class="front_img">
<img src="./images/illustration-hero.svg" alt="" />
<div class="shap_img"></div>
</div>
</div>
</div>
</div>
</section>
Let’s look at the CSS codes to design the showcase section.
/*========================================== */
/* =================Showcase================== */
/*========================================== */
#showcase {
overflow-x: hidden;
}
.showcase_wrapper {
display: grid;
grid-template-columns: repeat(2, 1fr);
align-items: center;
gap: 4rem;
height: 70vh;
}
.showcase_content h2 {
font-size: 6rem;
margin-bottom: 3rem;
color: var(--VeryDarkBlue);
}
.showcase_content .btn:nth-child(2) {
background-color: var(--lightgray);
margin-left: 2rem;
color: var(--VeryDarkBlue);
box-shadow: var(--box-shadow) var(--VeryDarkBlue);
}
.btns {
margin: 4rem 0;
}
.showcase_image {
width: 70%;
}
.front_img {
position: relative;
z-index: 1;
}
.front_img img {
height: auto;
}
.shap_img {
width: 1000px;
height: 352px;
background-color: var(--SoftBlue);
border-radius: 316px;
position: absolute;
transform: translate(20%, -90%);
z-index: -1;
}
Great guys, you’ve designed the navbar and showcase sections, after that you need to design the feature sections. Inside the feature section have tabs. So, let’s look at the HTML Codes that are used to create tabs with content.
<!-- ==================tabs===================== -->
<article id="tabs">
<div class="container">
<div class="feature_content">
<h2 class="sub-headings">Features</h2>
<p class="lead">
Our aim is to make it quick and easy for you to access your
favourite websites. Your bookmarks sync between your devices so you
can access them on the go.
</p>
</div>
<div class="content_with_tabs">
<div class="tab_btns">
<button type="button" class="tb_btn active">
Simple Bookmarking
</button>
<button type="button" class="tb_btn">Speedy Searching</button>
<button type="button" class="tb_btn">Easy Sharing</button>
</div>
</div>
<div class="tb_content_img active">
<div class="tb_img">
<img src="./images/illustration-features-tab-1.svg" alt="" />
<div class="shap_img"></div>
</div>
<div class="tb_content">
<h2>Bookmar in one Click</h2>
<p class="lead">
Organize your bookmarks however you like. Our simple drag-and-drop
interface gives you complete control over how you manage your
favourite sites.
</p>
<button class="btn">More Info</button>
</div>
</div>
<div class="tb_content_img">
<div class="tb_img">
<img src="./images/illustration-features-tab-2.svg" alt="" />
<div class="shap_img"></div>
</div>
<div class="tb_content">
<h2>How can I request a new browser?</h2>
<p class="lead">
Vivamus luctus eros aliquet convallis ultricies. Mauris augue
massa, ultricies non ligula. Suspendisse imperdiet. Vivamus luctus
eros aliquet convallis ultricies. Mauris augue massa, ultricies
non ligula. Suspendisse imperdie tVivamus luctus eros aliquet
convallis ultricies. Mauris augue massa, ultricies non ligula.
Suspendisse imperdiet.
</p>
<button class="btn">More Info</button>
</div>
</div>
<div class="tb_content_img">
<div class="tb_img">
<img src="./images/illustration-features-tab-3.svg" alt="" />
<div class="shap_img"></div>
</div>
<div class="tb_content">
<h2>Is there a mobile app?</h2>
<p class="lead">
Sed consectetur quam id neque fermentum accumsan. Praesent luctus
vestibulum dolor, ut condimentum urna vulputate eget. Cras in
ligula quis est pharetra mattis sit amet pharetra purus. Sed
sollicitudin ex et ultricies bibendum.
</p>
<button class="btn">More Info</button>
</div>
</div>
</div>
</article>
Once you create tabs with a content section in the HTML file, you need to use CSS to design it, you can check the codes below.
/*========================================== */
/* =================FEATURES TAB============ */
/*========================================== */
.feature_content,
.download_content {
text-align: center;
margin: 6rem auto;
width: 40%;
}
.content_with_tabs {
margin: 2rem 0;
width: 60%;
margin: 0 auto;
}
.tab_btns {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 8rem;
gap: 3rem;
position: relative;
}
.tab_btns::after {
content: "";
position: absolute;
width: 100%;
height: 3px;
background-color: var(--lightgray);
bottom: -10px;
z-index: -1;
}
.tab_btns .tb_btn {
outline: none;
border: none;
background-color: transparent;
font-family: inherit;
font-size: 1.6rem;
color: var(--GrayishBlue);
cursor: pointer;
position: relative;
}
.tab_btns .tb_btn:hover {
color: var(--SoftRed);
}
.tab_btns .tb_btn.active::after {
position: absolute;
width: 100%;
height: 3px;
content: "";
background-color: var(--SoftRed);
left: 0;
bottom: -10px;
}
.tb_content_img {
display: none;
}
.tb_content_img.active {
display: grid;
grid-template-columns: repeat(2, 1fr);
align-items: center;
gap: 1rem;
margin-bottom: 12rem;
}
.tb_content {
margin: 2rem 0;
}
.tb_content h2 {
font-size: 4rem;
font-weight: 500;
}
.tb_content_img .shap_img {
position: absolute;
transform: translate(-600px, -300px);
}
I hope you’ve followed me from the top, guys you’ve designed the complete three sections of the website. Let’s look at the codes that were used to design the Cards.
<!-- ==================Download===================== -->
<section id="download">
<div class="container">
<div class="download_content">
<h2 class="sub-headings">Download the extension</h2>
<p class="lead">
We’ve got more browsers in the pipeline. Please do let us know if
you’ve got a favourite you’d like us to prioritize.
</p>
</div>
<div class="downloadcards">
<div class="cards">
<div class="card_header">
<img src="./images/logo-chrome.svg" alt="" />
</div>
<div class="card_body">
<h3>Add to Chrome</h3>
<p>Minimum version 62</p>
<button class="btn" type="button">Add & Install Extension</button>
</div>
</div>
<div class="cards">
<div class="card_header">
<img src="./images/logo-firefox.svg" alt="" />
</div>
<div class="card_body">
<h3>Add to Chrome</h3>
<p>Minimum version 55</p>
<button class="btn" type="button">Add & Install Extension</button>
</div>
</div>
<div class="cards">
<div class="card_header">
<img src="./images/logo-opera.svg" alt="" />
</div>
<div class="card_body">
<h3>Add to Chrome</h3>
<p>Minimum version 46</p>
<button class="btn" type="button">Add & Install Extension</button>
</div>
</div>
</div>
</div>
</section>
After creating the structure of HTML to design the Cards, you need to use CSS So, you can find it the codes on below.
/*========================================== */
/* =================DOWNLOAD============ */
/*========================================== */
.downloadcards {
display: flex;
justify-content: space-between;
align-items: center;
}
.cards {
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
border-radius: 10px;
padding: 4rem;
text-align: center;
margin: 0 1rem;
}
.card_body h3 {
font-size: 2rem;
margin-top: 2rem;
font-weight: 500;
}
.card_body p {
font-size: 1.3rem;
color: var(--GrayishBlue);
margin-top: 0.5rem;
margin-bottom: 2rem;
}
.cards:nth-child(2) {
transform: translateY(30px);
}
.cards:nth-child(3) {
transform: translateY(60px);
}
Guys, we are almost complete with the website, Let’s see how to use HTML to create accordion content inside the HTML File.
<!-- ==================Ask Question===================== -->
<section id="askQuestion">
<div class="container">
<div class="askcontent">
<h2 class="sub-headings">Frequently Asked Questions</h2>
<p class="lead">
Here are some of our FAQs. If you have any other questions you’d
like answered please feel free to email us.
</p>
<div class="accordion">
<div class="accordion_content active">
<div class="headings">
<h3>What is Bookmark?</h3>
<img src="./images/icon-arrow.svg" alt="" />
</div>
<p class="text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce
tincidunt justo eget ultricies fringilla. Phasellus blandit
ipsum quis quam ornare mattis.
</p>
</div>
<div class="accordion_content">
<div class="headings">
<h3>How can I request a new browser?</h3>
<img src="./images/icon-arrow.svg" alt="" />
</div>
<p class="text">
Vivamus luctus eros aliquet convallis ultricies. Mauris augue
massa, ultricies non ligula. Suspendisse imperdiet. Vivamus
luctus eros aliquet convallis ultricies. Mauris augue massa,
ultricies non ligula. Suspendisse imperdie tVivamus luctus eros
aliquet convallis ultricies. Mauris augue massa, ultricies non
ligula. Suspendisse imperdiet.
</p>
</div>
<div class="accordion_content">
<div class="headings">
<h3>Is there a mobile app?</h3>
<img src="./images/icon-arrow.svg" alt="" />
</div>
<p class="text">
Sed consectetur quam id neque fermentum accumsan. Praesent
luctus vestibulum dolor, ut condimentum urna vulputate eget.
Cras in ligula quis est pharetra mattis sit amet pharetra purus.
Sed sollicitudin ex et ultricies bibendum.
</p>
</div>
<div class="accordion_content">
<div class="headings">
<h3>What about other Chromium browsers?</h3>
<img src="./images/icon-arrow.svg" alt="" />
</div>
<p class="text">
Integer condimentum ipsum id imperdiet finibus. Vivamus in
placerat mi, at euismod dui. Aliquam vitae neque eget nisl
gravida pellentesque non ut velit. More Info 35,000+ already
joined Stay up-to-date with what we're doing Contact Us Features
Pricing Contact
</p>
</div>
<button class="btn">More Info</button>
</div>
</div>
</div>
</section>
guys, we need to use CSS to design the accordion, but also we need to use JavaScript to display and hide the content when user click on the arrow button, but you need to design the then I’m going to share with you the JavaScript and responsiveness codes on below.

/*========================================== */
/* =================Ask Question============ */
/*========================================== */
#askQuestion {
margin-top: 15rem;
}
.askcontent {
text-align: center;
margin: 10rem auto;
width: 50%;
}
.askcontent h2 {
font-size: 3rem;
font-weight: 500;
}
.accordion {
margin: 6rem 0;
}
.accordion_content {
margin-bottom: 4rem;
}
.headings {
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
}
.headings::after {
position: absolute;
width: 100%;
content: "";
height: 2px;
background-color: var(--lightgray);
bottom: -10px;
}
.headings img {
cursor: pointer;
}
.headings h3 {
font-size: 1.8rem;
margin-bottom: 2rem;
font-weight: 500;
color: var(--VeryDarkBlue);
}
.askcontent .text {
text-align: justify;
font-size: 1.6rem;
line-height: 2;
margin: 3rem 0;
display: none;
}
.accordion_content.active .text {
display: block;
}
.accordion button {
margin: 6rem 0;
}
Guys, last look at the final section footer, first of all we need to design the structure of HTML here is codes that use to design the structure of HTML.
<!-- ==================Footer===================== -->
<section id="top_footer">
<div class="container">
<div class="top_footer_content">
<p>35,000+ already joined</p>
<h3>Stay up-to-date with what we’re doing</h3>
<form>
<input type="email" placeholder="Enter Your email Address" />
<button type="button" class="btn">Contact us</button>
</form>
</div>
</div>
</section>
<footer>
<div class="container">
<nav>
<div class="logo">
<a href="#"
><svg width="148" height="25" xmlns="http://www.w3.org/2000/svg">
<g fill="#ffffff" fill-rule="evenodd">
<path
d="M37 6.299h5.227c.746 0 1.434.155 2.062.466.629.311 1.123.735 1.484 1.27s.542 1.12.542 1.754c0 .672-.165 1.254-.495 1.746-.33.491-.762.868-1.297 1.129v.15c.697.248 1.25.643 1.661 1.185.41.541.616 1.191.616 1.95 0 .735-.196 1.385-.588 1.951a3.817 3.817 0 0 1-1.587 1.307c-.665.305-1.403.457-2.212.457H37V6.299zm5.04 5.45c.548 0 .986-.152 1.316-.457.33-.305.495-.688.495-1.148 0-.448-.159-.824-.476-1.13-.318-.304-.738-.457-1.26-.457H39.52v3.192h2.52zm.28 5.619c.61 0 1.086-.159 1.428-.476.342-.317.513-.731.513-1.241 0-.51-.174-.927-.522-1.251-.349-.324-.847-.485-1.494-.485H39.52v3.453h2.8zm12.927 2.595c-1.307 0-2.492-.308-3.556-.924a6.711 6.711 0 0 1-2.511-2.53c-.61-1.07-.915-2.246-.915-3.528 0-1.281.305-2.457.915-3.528a6.711 6.711 0 0 1 2.51-2.529C52.756 6.308 53.94 6 55.248 6c1.306 0 2.492.308 3.556.924a6.711 6.711 0 0 1 2.51 2.53c.61 1.07.915 2.246.915 3.527 0 1.282-.305 2.458-.915 3.528a6.711 6.711 0 0 1-2.51 2.53c-1.064.616-2.25.924-3.556.924zm0-2.39a4.52 4.52 0 0 0 2.258-.578 4.177 4.177 0 0 0 1.615-1.624c.392-.697.588-1.494.588-2.39 0-.896-.196-1.692-.588-2.389a4.177 4.177 0 0 0-1.615-1.624 4.52 4.52 0 0 0-2.258-.579 4.47 4.47 0 0 0-2.25.579 4.195 4.195 0 0 0-1.605 1.624c-.392.697-.588 1.493-.588 2.39 0 .895.196 1.692.588 2.389a4.195 4.195 0 0 0 1.605 1.624 4.47 4.47 0 0 0 2.25.578zm15.353 2.39c-1.307 0-2.492-.308-3.556-.924a6.711 6.711 0 0 1-2.51-2.53c-.61-1.07-.915-2.246-.915-3.528 0-1.281.305-2.457.914-3.528a6.711 6.711 0 0 1 2.511-2.529C68.108 6.308 69.294 6 70.6 6c1.307 0 2.492.308 3.556.924a6.711 6.711 0 0 1 2.51 2.53c.61 1.07.915 2.246.915 3.527 0 1.282-.305 2.458-.914 3.528a6.711 6.711 0 0 1-2.511 2.53c-1.064.616-2.25.924-3.556.924zm0-2.39a4.52 4.52 0 0 0 2.259-.578 4.177 4.177 0 0 0 1.614-1.624c.392-.697.588-1.494.588-2.39 0-.896-.196-1.692-.588-2.389a4.177 4.177 0 0 0-1.614-1.624 4.52 4.52 0 0 0-2.259-.579 4.47 4.47 0 0 0-2.25.579 4.195 4.195 0 0 0-1.605 1.624c-.392.697-.588 1.493-.588 2.39 0 .895.196 1.692.588 2.389a4.195 4.195 0 0 0 1.606 1.624 4.47 4.47 0 0 0 2.249.578zM79.83 6.3h2.52v5.73h.15l4.89-5.73h3.043v.149L85.6 11.973l5.338 7.542v.149h-3.08l-3.994-5.693-1.512 1.773v3.92h-2.52V6.299zM93.779 6h3.248l3.546 9.39h.15L104.268 6h3.267v13.365h-2.501v-6.589l.15-2.221h-.15l-3.398 8.81h-1.96l-3.416-8.81h-.149l.15 2.221v6.59h-2.483V6zm20.8 0h2.894l5.021 13.365h-2.781l-1.12-3.192h-5.115l-1.12 3.192h-2.781L114.579 6zm3.193 7.859l-1.176-3.36-.486-1.606h-.149l-.485 1.606-1.195 3.36h3.49zM124.553 6h4.872c.871 0 1.646.18 2.324.541.678.361 1.204.862 1.577 1.503.374.64.56 1.366.56 2.175 0 .858-.27 1.62-.812 2.286a4.617 4.617 0 0 1-2.044 1.447l-.018.13 3.584 5.134v.15h-2.894l-3.453-5.022h-1.176v5.021h-2.52V6zm4.853 6.03c.573 0 1.04-.175 1.4-.523.361-.349.542-.79.542-1.326 0-.51-.172-.945-.514-1.306-.342-.361-.806-.542-1.39-.542h-2.371v3.696h2.333zm7.23-6.03h2.52v5.73h.15l4.89-5.73h3.043v.15l-4.835 5.525 5.34 7.541v.15h-3.08l-3.996-5.694-1.512 1.773v3.92h-2.52V6z"
fill="#ffffff"
fill-rule="nonzero"
/>
<g>
<circle fill="#5267DF" cx="12.5" cy="12.5" r="12.5" />
<path
d="M9 9v10l3.54-3.44L16.078 19V9a2 2 0 0 0-2-2H11a2 2 0 0 0-2 2z"
fill="#FFF"
/>
</g>
</g></svg
></a>
</div>
<ul>
<li><a href="#">FEATURE</a></li>
<li><a href="#">PIRCING</a></li>
<li><a href="#">CONTACT</a></li>
<div class="social_icons">
<img src="./images/icon-facebook.svg" alt="" />
<img src="./images/icon-twitter.svg" alt="" />
</div>
</ul>
</nav>
</div>
</footer>
</body>
</html>
Guys last and final thing you need to CSS to design the footer here are the codes that are used to design the footer.

/*========================================== */
/* =================Footer============ */
/*========================================== */
#top_footer {
background-color: var(--SoftBlue);
padding: 4rem 0;
}
.top_footer_content {
text-align: center;
margin: 6rem auto;
width: 50%;
}
.top_footer_content p {
color: var(--white);
font-size: 1.5rem;
letter-spacing: 4px;
margin: 4rem 0;
}
.top_footer_content h3 {
font-size: 4.5rem;
color: var(--white);
font-weight: 500;
margin: 2rem 0;
}
.top_footer_content form input {
outline: none;
border: none;
width: 60%;
padding: 1.5rem 2rem;
font-family: inherit;
font-size: 1.5rem;
border-radius: 5px;
}
.top_footer_content form button {
background-color: var(--SoftRed);
padding: 1.5rem 2rem;
margin-left: 1rem;
}
footer {
background-color: var(--VeryDarkBlue);
padding: 3rem 0;
color: var(--lightgray);
}
footer nav {
display: flex;
align-items: center;
justify-content: space-between;
}
footer nav ul {
display: flex;
align-items: center;
list-style-type: none;
}
footer nav ul li a {
color: var(--lightgray);
}
footer .social_icons {
display: flex;
align-items: center;
justify-content: space-evenly;
}
footer .social_icons img {
margin-left: 2rem;
}
Congratulations guys, you’ve successfully designed the complete website using HTML CSS, and JavaScript, but you need to media query to make it as responsive, and also you need to use JavaScript to make an attractive website.
@media (max-width: 1024px) {
.container {
padding: 0 3rem;
}
.showcase_wrapper {
gap: 2rem;
}
.showcase_content h2 {
font-size: 5rem;
}
.showcase_image .front_img img {
width: 150%;
}
.shap_img {
width: 900px;
height: 300px;
transform: translate(15%, -90%);
}
/*========================================== */
/* =================FEATURES TAB============ */
/*========================================== */
.feature_content,
.download_content {
width: 50%;
}
.content_with_tabs {
width: 70%;
}
.tb_img img {
width: 80%;
}
.tb_content h2 {
font-size: 3.5rem;
}
.tb_content_img .shap_img {
position: absolute;
transform: translate(-600px, -200px);
}
.askcontent {
width: 60%;
}
.top_footer_content {
width: 60%;
}
}
@media (max-width: 768px) {
.container {
padding: 0 2rem;
}
.showcase_wrapper {
height: 60vh;
}
.showcase_content h2 {
font-size: 3.5rem;
}
.showcase_image .front_img img {
width: 155%;
}
.shap_img {
width: 750px;
height: 200px;
}
.tb_content_img .shap_img {
position: absolute;
transform: translate(-550px, -150px);
}
.feature_content,
.download_content {
width: 80%;
}
.tb_content h2 {
font-size: 3rem;
}
.btn {
padding: 1.2rem 1rem;
font-size: 1.4rem;
}
.askcontent {
width: 80%;
}
.top_footer_content {
width: 80%;
}
.lead {
font-size: 1.5rem;
letter-spacing: 0.5;
line-height: 1.5;
}
.top_footer_content h3 {
font-size: 4rem;
}
}
@media (max-width: 767px) and (min-width: 325px) {
.btn-menu {
display: block;
}
.navbar ul {
position: fixed;
flex-direction: column;
min-width: 350px;
height: 100vh;
background: rgba(0, 0, 0, 0.9);
top: 0;
right: -100%;
align-items: flex-start;
justify-content: flex-start;
padding-top: 10rem;
transition: all 0.9s ease-in;
}
.navbar ul li {
margin: 2rem;
}
.navbar ul li a {
color: var(--white);
}
.navbar.active ul {
right: 0;
z-index: 10;
}
nav .btn-close {
position: absolute;
top: 0;
right: 0;
margin: 25px;
}
.showcase_wrapper {
display: flex;
flex-direction: column-reverse;
justify-content: center;
align-items: center;
height: 90vh;
gap: 6rem;
}
.showcase_image {
width: 100%;
}
.showcase_image .front_img img {
display: block;
width: 95%;
}
.showcase_content {
text-align: center;
}
.showcase_content h2 {
font-size: 3rem;
}
.content_with_tabs {
width: 100%;
margin: 0 auto;
}
.tab_btns {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
margin-bottom: 8rem;
gap: 3rem;
position: relative;
}
.tb_content_img.active {
display: grid;
grid-template-columns: repeat(1, 1fr);
}
.tb_img {
width: 100%;
}
.tb_img img {
display: block;
margin: 0 auto;
}
.tb_content {
margin: 4rem 0;
}
.tb_content_img .shap_img {
position: absolute;
transform: translate(-450px, -180px);
}
/*========================================== */
/* =================DOWNLOAD============ */
/*========================================== */
.feature_content,
.download_content {
margin: 6rem auto;
width: 100%;
}
.downloadcards {
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.askcontent {
width: 100%;
}
footer nav {
flex-direction: column;
}
footer nav ul {
flex-direction: column;
}
footer nav ul li {
margin: 2rem;
}
.top_footer_content {
width: 100%;
}
.top_footer_content form input {
width: 100%;
margin-bottom: 2rem;
}
}
@media (max-width: 375px) {
.showcase_wrapper {
height: 80vh;
}
}
JavaScript — Adding Interactivity
While not mandatory, JavaScript can elevate your website by adding interactivity. Common uses include form validation, image sliders, and dynamic content updates. Start small and gradually incorporate more complex features as you become more comfortable with JavaScript.
"use strict";
const navbarEl = document.querySelector("nav");
const btnMenu = document.querySelector(".btn-menu-icon");
const btnClose = document.querySelector(".btn-close");
// tabs
const btnTabs = document.querySelectorAll(".tb_btn");
const tabContent = document.querySelectorAll(".tb_content_img");
// accordion
const accordionArrowEl = document.querySelectorAll(".headings img");
const accordionHeader = document.querySelectorAll(".accordion_content");
btnTabs.forEach((btn, indx) => {
btn.addEventListener("click", () => {
btnTabs.forEach((btnE) => btnE.classList.remove("active"));
btn.classList.add("active");
tabContent.forEach((mov) => mov.classList.remove("active"));
tabContent[indx].classList.add("active");
});
});
accordionArrowEl.forEach((link, indx) => {
link.addEventListener("click", () => {
accordionHeader.forEach((btnE) => btnE.classList.remove("active"));
accordionHeader[indx].classList.add("active");
});
});
btnMenu.addEventListener("click", () => navbarEl.classList.add("active"));
btnClose.addEventListener("click", () => navbarEl.classList.remove("active"));
Testing and Optimization
Ensure your website works across different devices and browsers. Test your website’s responsiveness, functionality, and performance. Optimize images and code to improve load times, enhancing the overall user experience.
Launch Your Website
Once you’re satisfied with your website, it’s time to share it with the world. Choose a reliable hosting provider, register a domain name, and publish your site. Celebrate your achievement and continue refining your website based on user feedback and changing needs.
Conclusion
Creating a website using HTML, CSS, and JavaScript is a gratifying journey that empowers you to share your ideas, creations, or business with a global audience. By understanding the basics and following a systematic approach, you can build a functional and visually appealing website without getting overwhelmed by the intricacies of coding. Happy website building!