Hey everybody, let’s learn how to create a complete multipage ecommerce website using HTML CSS and JavaScript. When you build projects using HTML CSS and JavaScript you will learn a lot of new things. The project has many features that help you to improve your skills and logic. I designed the complete tutorial for you, you can learn it from scratch practically.

In the vast world of online commerce, establishing a robust and visually appealing e-commerce website is crucial for success. This guide will walk you through the essential steps of creating a dynamic and user-friendly e-commerce website using HTML, CSS, and JavaScript. While we won’t provide specific code examples, we’ll delve into the fundamental principles and features you should consider when crafting your online store.
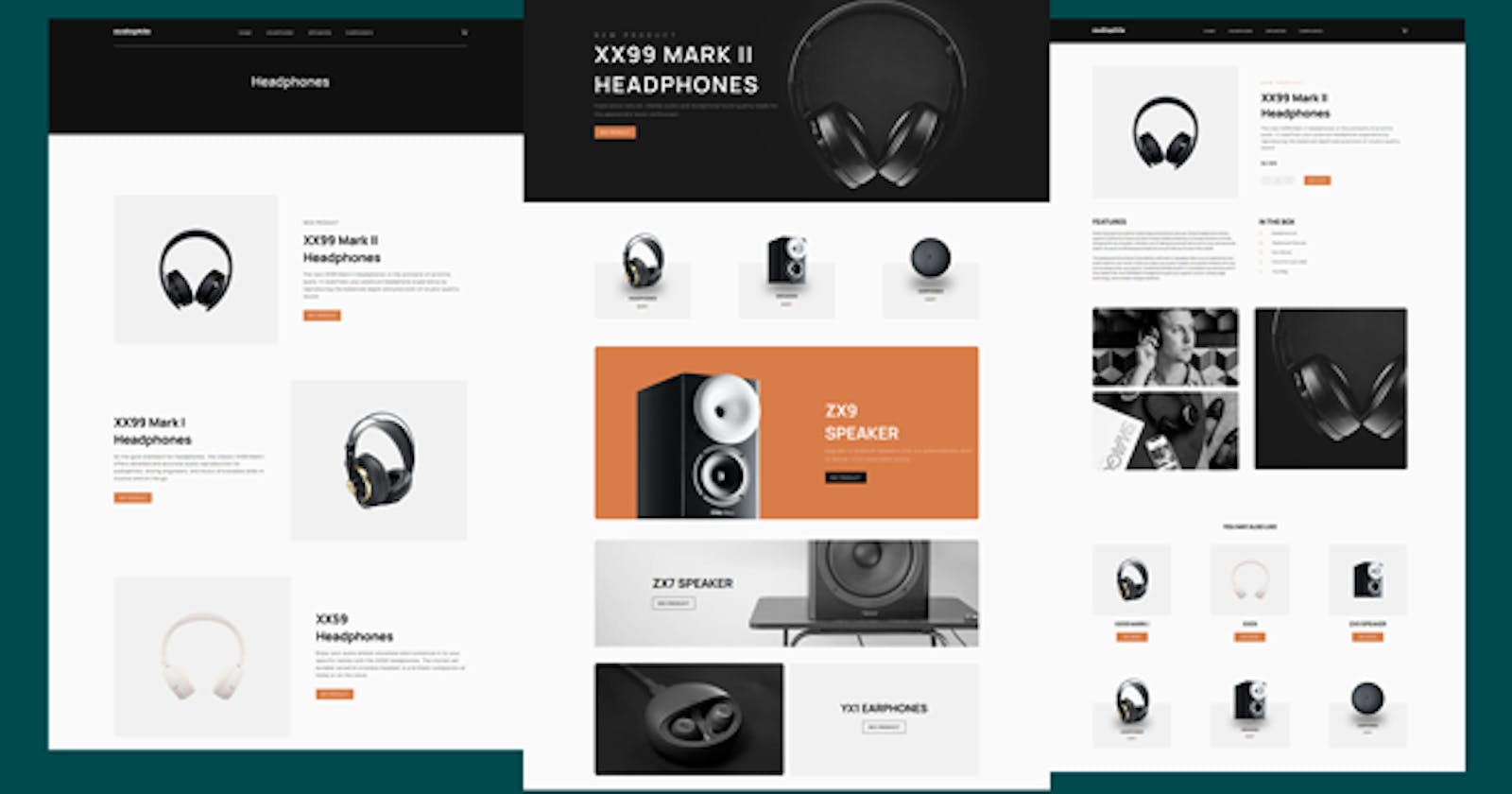
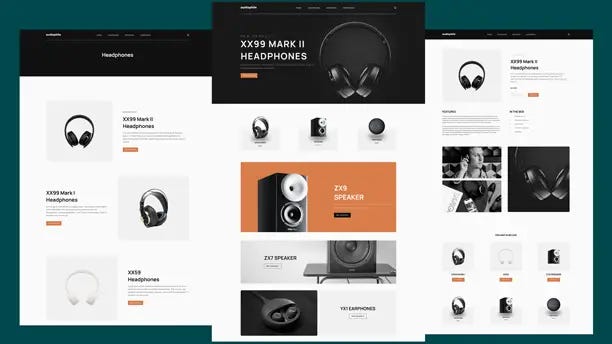
eCommerce Website using HTML CSS and JavaScript
Before moving the codes, I’m going to share with you the complete video tutorial all about eCommerce Websites using HTML CSS, and JavaScript. You need to watch the video till to end, hope you will learn a lot of new things from the tutorial and hope the tutorial is helpful and beneficial for you.
I hope you’ve watched the complete video tutorial, let’s look at the source codes that are used inside that project. I’m going to share with you the Home Page Codes, you can get it below.
You May Also Like:
Laying the Foundation with HTML:
Begin by structuring your website using HTML. Define the essential elements such as headers, footers, navigation menus, and content sections. Create dedicated pages for your products, ensuring a clear and intuitive navigation flow for users.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Audiophile e-commerce Website | OnlineITtuts</title>
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/table.css" />
<link rel="stylesheet" href="css/mobile.css" />
<script src="js/app.js" defer></script>
</head>
<body>
<!-- ==================Navbar==================== -->
<header>
<div class="container">
<nav class="navbar">
<h2>
<a href="index.html">
<img src="./assets/shared/desktop/logo.svg" alt=""
/></a>
</h2>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="headphones.html">HEADPHONE</a></li>
<li><a href="speakers.html">SPEAKER</a></li>
<li><a href="earphones.html">EARPHONE</a></li>
</ul>
<div class="cart">
<h2>
<img src="./assets/shared/desktop/icon-cart.svg" alt="" />
</h2>
</div>
</nav>
<!-- ===============Showcase=========== -->
<div class="showcase_content">
<div class="textContent">
<p>NEW PRODUCT</p>
<h2>XX99 Mark II Headphones</h2>
<p class="lead">
Experience natural, lifelike audio and exceptional build quality
made for the passionate music enthusiast.
</p>
<button type="button" class="btn primaryBtn">See Product</button>
</div>
</div>
</div>
</header>
<!-- ===============Category Cards=========== -->
<main id="products">
<div class="container">
<div class="product_cards">
<div class="cards">
<div class="cardheader">
<img
src="./assets/shared/desktop/image-category-thumbnail-headphones.png"
alt=""
/>
</div>
<div class="cardbody">
<h2>HEADPHONE</h2>
</div>
<div class="cardfooter">
<a href="headphones.html">SHOP</a>
<img src="./assets/shared/desktop/icon-arrow-right.svg" alt="" />
</div>
</div>
<div class="cards">
<div class="cardheader">
<img
src="./assets/shared/desktop/image-category-thumbnail-speakers.png"
alt=""
/>
</div>
<div class="cardbody">
<h2>SPEAKER</h2>
</div>
<div class="cardfooter">
<a href="speakers.html">SHOP</a>
<img src="./assets/shared/desktop/icon-arrow-right.svg" alt="" />
</div>
</div>
<div class="cards">
<div class="cardheader">
<img
src="./assets/shared/desktop/image-category-thumbnail-earphones.png"
alt=""
/>
</div>
<div class="cardbody">
<h2>EARPHONE</h2>
</div>
<div class="cardfooter">
<a href="earphones.html">SHOP</a>
<img src="./assets/shared/desktop/icon-arrow-right.svg" alt="" />
</div>
</div>
</div>
</div>
</main>
<artcile id="zx9">
<div class="container">
<div class="orangeBg">
<div class="imgContent">
<img src="./assets/home/desktop/image-speaker-zx9.png" alt="" />
</div>
<div class="textContent">
<h2>ZX9</h2>
<h2>SPEAKER</h2>
<p class="lead">
Upgrade to premium speakers that are phenomenally built to deliver
truly remarkable sound.
</p>
<button type="button" class="btn secondaryBtn">
<a href="speakers.html">See Product</a>
</button>
</div>
</div>
</div>
</artcile>
<article id="zx7">
<div class="container">
<div class="greyBg">
<div class="imgContent">
<img src="./assets/home/desktop/image-speaker-zx7.jpg" alt="" />
</div>
<div class="textContent">
<h2>ZX7 SPEAKER</h2>
<button type="button" class="btn secondaryBtn">
<a href="speakers.html" class="link">See Product</a>
</button>
</div>
</div>
</div>
</article>
<article id="airphone">
<div class="container">
<div class="air_phone_content">
<div class="leftSide">
<img src="./assets/home/desktop/image-earphones-yx1.jpg" alt="" />
</div>
<div class="rightSide">
<h2>YX1 earphones</h2>
<button type="button" class="btn btnTransparent">
<a href="earphones.html">See Product</a>
</button>
</div>
</div>
</div>
</article>
<section id="userDemo">
<div class="container">
<div class="userContent">
<div class="leftSide">
<h2>Bringing you the</h2>
<h2><span>best</span> audio gear</h2>
<p>
Located at the heart of New York City, Audiophile is the premier
store for high end headphones, earphones, speakers, and audio
accessories. We have a large showroom and luxury demonstration
rooms available for you to browse and experience a wide range of
our products. Stop by our store to meet some of the fantastic
people who make Audiophile the best place to buy your portable
audio equipment.
</p>
</div>
<div class="rightSide">
<img src="./assets/shared/desktop/image-best-gear.jpg" alt="" />
</div>
</div>
</div>
</section>
<footer>
<div class="container">
<nav class="navbar">
<h2>
<a href="index.html">
<img src="./assets/shared/desktop/logo.svg" alt=""
/></a>
</h2>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="headphones.html">HEADPHONE</a></li>
<li><a href="speakers.html">SPEAKER</a></li>
<li><a href="earphones.html">EARPHONE</a></li>
</ul>
</nav>
</div>
<div class="footerContent">
<div class="container">
<p class="lead">
Audiophile is an all in one stop to fulfill your audio needs. We're
a small team of music lovers and sound specialists who are devoted
to helping you get the most out of personal audio. Come and visit
our demo facility - we're open 7 days a week.
</p>
<div class="social_icons">
<div class="icons">
<img src="./assets/shared/desktop/icon-facebook.svg" alt="" />
<img src="./assets/shared/desktop/icon-instagram.svg" alt="" />
<img src="./assets/shared/desktop/icon-twitter.svg" alt="" />
</div>
</div>
<div class="copyright">
<p class="lead">Copyright 2024. All Rights Reserved</p>
</div>
</div>
</div>
</footer>
</body>
</html>
Crafting a Visually Appealing Design with CSS:
Utilize CSS to enhance the visual appeal of your website. Choose a color scheme that reflects your brand identity and creates a positive user experience. Implement responsive design principles to ensure your website looks appealing across various devices, from desktops to smartphones.
@import url("https://fonts.googleapis.com/css2?family=Manrope:wght@400;500;600;700&display=swap");
:root {
--orangeColor: #d87d4a;
--darkBlack: #101010;
--grayColor: #f1f1f1;
--lightGray: #fafafa;
--lightOrange: #fbaf85;
--white-color: #ffffff;
--pureBlack: #000000;
}
html {
font-size: 62.7%;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: "Manrope", sans-serif;
background-color: var(--lightGray);
}
/* ====================Utalities Classes===================== */
.container {
max-width: 1440px;
margin: 0 auto;
padding: 0 2rem;
overflow: hidden;
}
a {
text-decoration: none;
}
.lead {
font-size: 1.5rem;
color: var(--lightGray);
letter-spacing: 2.5px;
opacity: 0.5;
margin: 1rem 0;
line-height: 2;
}
.btn {
outline: none;
border: none;
padding: 1.2rem 2rem;
text-transform: uppercase;
font-family: inherit;
margin: 2rem 0;
letter-spacing: 2px;
cursor: pointer;
}
.primaryBtn {
background-color: var(--orangeColor);
color: var(--white-color);
}
.secondaryBtn {
background-color: var(--darkBlack);
color: var(--white-color);
}
.btnTransparent {
border: 1px solid var(--darkBlack);
background-color: transparent;
color: var(--pureBlack);
font-weight: 800;
}
.btn:active,
.primaryBtn:active,
.secondaryBtn:active {
transform: scale(0.98);
}
.link {
text-decoration: none;
color: var(--white-color);
}
/* ====================Navbar ===================== */
header {
background: url("../assets/home/desktop/image-hero.jpg") no-repeat center
center/cover;
min-height: 100vh;
}
header .navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 4rem 0;
position: relative;
}
header .navbar::after {
position: absolute;
content: "";
width: 100%;
height: 2px;
background-color: var(--grayColor);
bottom: 0;
opacity: 0.5;
}
header .navbar ul {
display: flex;
align-items: center;
list-style-type: none;
}
header .navbar ul li {
padding: 0 3rem;
}
header .navbar ul li a {
color: var(--white-color);
font-size: 1.5rem;
letter-spacing: 2px;
}
header .navbar ul li a:hover {
color: var(--orangeColor);
}
.cart {
cursor: pointer;
}
/* ====================Showcase ===================== */
.showcase_content {
display: flex;
flex-direction: column;
justify-content: center;
height: 85vh;
width: 50%;
}
.showcase_content h2 {
font-size: 8rem;
color: var(--white-color);
text-transform: uppercase;
letter-spacing: 6px;
}
.textContent p:first-child {
color: var(--lightGray);
font-size: 2rem;
opacity: 0.5;
letter-spacing: 1.5rem;
}
/* ====================Product Category Cards ===================== */
#products {
margin: 10rem 0;
}
.cardheader img {
display: block;
margin: 0 auto;
object-fit: cover;
width: 80%;
transform: translateY(-40%);
}
.product_cards {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 12rem;
gap: 6rem;
}
.cards {
background-color: var(--grayColor);
border-radius: 10px;
width: 350px;
height: 204px;
}
.cardbody {
text-align: center;
transform: translateY(-150px);
}
.cardfooter a {
font-size: 1.2rem;
font-weight: 600;
color: var(--darkBlack);
}
.cardfooter {
display: flex;
align-items: center;
justify-content: center;
transform: translateY(-140px);
}
.cardfooter p {
font-size: 1.2rem;
font-weight: 600;
margin: 0 1rem;
}
/* ====================Zx9 Product ===================== */
#zx9 {
margin: 10rem 0;
}
.orangeBg {
border-radius: 10px;
padding-top: 8rem;
display: flex;
align-items: center;
justify-content: space-between;
background-color: var(--orangeColor);
}
.imgContent img {
object-fit: cover;
width: 60%;
display: block;
margin: 0 auto;
transform: translateY(-15px);
}
#zx9 .textContent h2 {
font-size: 6rem;
color: var(--white-color);
}
#zx9 .textContent p {
color: var(--white-color);
}
#zx9 .textContent a {
color: var(--white-color);
}
/* ====================Zx7 Product ===================== */
#zx7 {
padding: 4rem 0;
}
#zx7 .greyBg {
width: 100%;
position: relative;
}
#zx7 .imgContent img {
width: 100%;
object-fit: cover;
display: block;
margin: 0 auto;
transform: translateY(15px);
border-radius: 10px;
}
#zx7 .imgContent {
width: 100%;
}
#zx7 .textContent {
position: absolute;
top: 35%;
left: 15%;
}
#zx7 .textContent h2 {
color: var(--darkBlack);
font-size: 4.5rem;
}
/* ====================Earphone Product ===================== */
#airphone {
padding: 4rem 0;
}
#airphone img {
width: 100%;
object-fit: cover;
height: auto;
border-radius: 10px;
}
#airphone a {
color: var(--pureBlack);
}
.air_phone_content {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 2rem;
}
#airphone .rightSide {
background-color: var(--grayColor);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
border-radius: 10px;
}
#airphone .rightSide h2 {
font-size: 4rem;
}
/* ==================== User Demo ===================== */
#userDemo {
padding: 4rem 0;
}
#userDemo .userContent {
display: flex;
justify-content: space-between;
align-items: center;
}
#userDemo .leftSide {
width: 50%;
}
#userDemo .leftSide h2 {
font-size: 4.5rem;
text-transform: uppercase;
font-weight: 800;
}
#userDemo .leftSide span {
color: var(--orangeColor);
}
#userDemo .leftSide p {
font-size: 1.7rem;
padding: 2rem 0;
line-height: 1.7;
letter-spacing: 2px;
}
#userDemo .rightSide img {
border-radius: 10px;
object-fit: cover;
width: 100%;
}
/* ==================== Footer ===================== */
footer {
background-color: var(--darkBlack);
padding-top: 8rem;
margin-top: 8rem;
}
footer nav {
display: flex;
align-items: center;
justify-content: space-between;
}
footer nav ul {
display: flex;
align-items: center;
}
footer nav ul li {
padding: 0 3rem;
}
footer nav ul li a {
color: var(--white-color);
font-size: 1.5rem;
letter-spacing: 2px;
}
.footerContent p {
width: 50%;
padding: 2rem 0;
}
.social_icons {
display: flex;
justify-content: flex-end;
}
.social_icons .icons img {
margin: 0 2rem;
cursor: pointer;
}
Enhancing User Interaction with JavaScript:
Integrate JavaScript to add dynamic elements and improve user interaction. Consider implementing features like product filtering, which allows users to find what they’re looking for easily. Develop an intuitive shopping cart system using JavaScript, enabling users to add products, update quantities, and seamlessly proceed to checkout.
User-Friendly Product Pages:
Design individual product pages with high-quality images, detailed descriptions, and pricing information. This ensures that users have all the necessary information before making a purchase. Consider incorporating customer reviews and ratings to build trust and credibility.
Creating a Seamless Checkout Experience:
Implement a step-by-step checkout process that guides users through providing necessary information such as shipping details and payment information. Ensure a secure checkout process by integrating with reputable payment gateways and obtaining an SSL certificate for data encryption.
Prioritizing Security Measures:
Safeguard user data by prioritizing security measures. Invest in an SSL certificate to encrypt sensitive information during transactions. Choose a reliable payment gateway that adheres to security standards, providing users with a secure environment for making online purchases.
Testing for Reliability:
Conduct thorough testing of your e-commerce website on various browsers and devices to ensure a consistent and reliable user experience. User testing is crucial to identify any potential usability issues and gather feedback for improvement.
Launching Your Online Store:
Select a reliable hosting provider to ensure your website is accessible to users. Register a domain name that aligns with your brand, making it easy for users to find your online store.
Marketing Your E-Commerce Website:
Develop a comprehensive marketing strategy to promote your online store. Utilize social media, email campaigns, and search engine optimization to increase visibility. Consider offering promotions and discounts to attract and retain customers.
Continuous Maintenance and Improvement:
Regularly update your website with new products and features to keep it fresh and engaging. Stay vigilant about security updates and promptly apply them to protect user data and maintain the integrity of your e-commerce platform.
Conclusion: Building an e-commerce website using HTML, CSS, and JavaScript is an exciting journey that requires a thoughtful approach. By focusing on user experience, design aesthetics, security, and reliable functionality, you can create an online store that not only attracts customers but also provides them with a seamless and secure shopping experience.