Hey guys hope you are all fine, today I’m going to share with you How to Create a Registration Form in HTML with a Database, Registering for a website is a vital first step within the strategy of changing into a member.
This article will present you construct a registration kind in HTML with MySQL database and PHP scripting to register new customers and course of person sign-in requests.
For the needs of this article, the 2 essential duties we’ve to finish are:
Registration, which lets a person join a brand new account on our website Login, is used when a person desires to log in and enter their account. This can be often known as signing in.

Let’s begin with registration first. Registration is the primary job a person has to finish. The registration kind offers our website guests an opportunity to supply us with some fundamental data in order for they will log in, akin to their identity and electronic mail handle.
When a person submits the shape, they’re taken to a web page exhibiting the small print they entered. If the data offered is right, and we do not have already got an account for that electronic mail tackle, we show an affirmation message and inform them that their account has been registered.
How to Connect HTML to Database With MySQL
Let’s look at how to connect a database to a website in HTML, You can use the below-mentioned codes that help us to connect the HTML websites with your MySQL database, but you must create a file with Php or another programming language that supports the Database. I’ve used Php and MySQLi to connect that.
<?php
/* Database credentials. Assuming you are running MySQL
server with default setting (user 'root' with no password) */
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'root');
define('DB_PASSWORD', '');
define('DB_NAME', 'phptutorials');
/* Attempt to connect to MySQL database */
$con= mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
// Check connection
if($link === false){
die("ERROR: Could not connect. " . mysqli_connect_error());
}
?>
We are going to discover ways to create a registration form in HTML with a database connection in PHP. We will use the identical desk that we created in the earlier tutorial. The sole distinction is that we are going to add a brand new column within the desk for storing the person’s password.
Creating the registration type is kind of easy. We will simply add a brand new enter subject for the password and submit button. When the consumer clicks on the submit button, the information can be inserted into the database desk.
To make the registration type safer, we are going to hash the password earlier than insert it into the database desk. Hashing is a strategy of changing plain textual content right into cipher textual content. It is a method course, which signifies that you can not convert the cipher textual content again to plain textual content.
You May Also Like:
We will use the md5 operation to encrypt the password. This md5 function takes one parameter — the plain textual content password and the hashing algorithm for use.
The hashed password will probably be saved within the database desk together with different consumer particulars. When a consumer tries to log in, we’ll fetch their password from the database and evaluate it with the hash of the entered password utilizing the hash function.
How to Store Data in Database from HTML Form
If you want to know how to store data in a database from an HTML form, then you’ve come to the right place. In this blog post, we’ll show you how to do just that. HTML forms are a great way to collect information from users. However, if you want to store that data in a database, you’ll need to use a little bit of code.
Fortunately, it’s not difficult to do. With a few lines of code, you can easily store form data in a database.
Here’s how:
First, create an HTML form that collects the data you want to store. Make sure to include input fields for all the information you want to collect.
Next, create a PHP script that will receive the form data and insert it into a database. You can find plenty of tutorials on how to do this online.
Finally, upload the PHP script and the HTML form to your web server. That’s it! Now when someone submits your HTML form, the data will be stored in a database.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<title>Signup Form Using HTML and CSS3</title>
</head>
<body>
<div class="signup-form">
<h1> Signup Form </h1>
<div class="txt">
<form action="process.php" method="POST">
<i class="fa fa-user"></i>
<input type="text" placeholder="UserName" name="UName">
</div>
<div class="txt">
<i class="fa fa-envelope"></i>
<input type="email" placeholder="Email" name="Email">
</div>
<div class="txt">
<i class="fa fa-lock"></i>
<input type="password" placeholder="Password" name="Password">
</div>
<div class="txt">
<i class="fa fa-lock"></i>
<input type="password" placeholder="Confirm Password" name="CPassword">
</div>
<button class="btn" name="btn"> Signup </button>
</form>
</div>
</body>
</html>
Once you used the above-mentioned code, then you need to use CSS to design the form. I’ve designed that using CSS, so, you can get the CSS3 code here
@import "https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css";
body
{
margin: 0px;
padding: 0px;
font-family: sans-serif;
background:url(../img/background2.png) no-repeat;
background-size: cover;
}
.signup-form
{
width: 280px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: #fff;
}
.signup-form h1
{
float: left;
font-size: 40px;
border-bottom: 4px solid #4caf50;
margin-bottom: 50px;
padding: 13px 0px
}
.txt
{
width: 100%;
overflow: hidden;
font-size: 20px;
padding: 8px 0px;
margin: 8px 0px;
border-bottom: 1px solid #4caf50;
}
.txt i
{
width: 26px;
float: left;
text-align: center;
}
.txt input
{
border: none;
outline: none;
background: none;
color: #fff;
font-size: 18px;
width: 80%;
float: left;
margin: 0 10px;
}
.btn
{
width: 100%;
background: #4caf50;
border: none;
color: #fff;
padding: 10px 05px;
cursor: pointer;
font-size: 14px;
}
finally, you need to implement PHP to get the data from input fields and store that inside the MySQLi Database. So, you can get the code here
<?php
require_once('config.php');
if(isset($_POST['btn']))
{
$UserName = mysqli_real_escape_string($con,$_POST['UName']);
$Email = mysqli_real_escape_string($con,$_POST['Email']);
$Password = mysqli_real_escape_string($con,$_POST['Password']);
$CPassword = mysqli_real_escape_string($con,$_POST['CPassword']);
if(empty($UserName) || empty($Email) || empty($Password) || empty($CPassword))
{
echo ' Please Fill in the Blanks ';
}
else
{
if($Password!=$CPassword)
{
echo ' Password Not Matched ';
}
else
{
$pass=md5($Password);
$query = "insert into users (UName,Email,Password) values ('$UserName','$Email','$pass')";
$result = mysqli_query($con,$query);
if($result)
{
echo ' Your Record Has Been Saved in the Database ';
}
else
{
echo ' Please Check Your Query ';
}
}
}
}
?>
How to Create Registration Form in HTML with Database
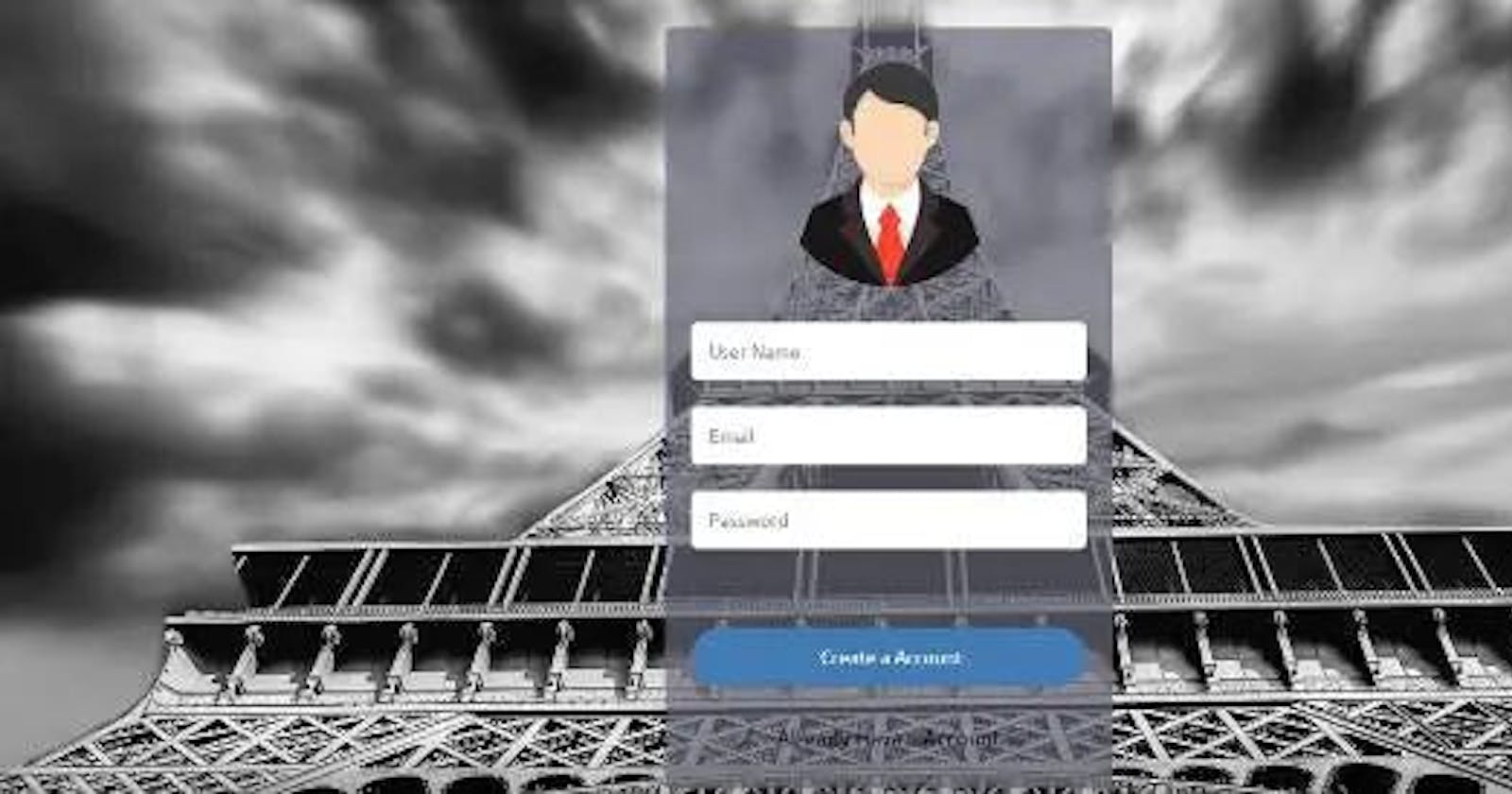
First of All, we need to design the registration form or you will get the Login Page in HTML with CSS Code. Once you do that, then you will be able to use that on your project. I’ve designed the registration form, so, I’m going to use that in this tutorial.
I’ve mentioned everything as you need to create a registration form in HTML with a Database in Php. I also include the source code of the project, you can easily download that on a personal computer. But another thing you must watch is the complete tutorial, inside that I’ve explained to you everything which I’ve mentioned above.
I hope you understand as well all about How to Create a Registration Form in HTML with a Database, Basically, I’ve explained to you step by step with practically. After watching the complete tutorial, I hope you are able to make any type of website using Bootstrap.
If you have any questions/suggestions feel free to contact me I will be happy to give you a response as soon as possible Thanks for visiting and reading the article Have a nice day.